アメブロにはもともと音声を再生できる仕様がありません。長年運営しているブログを変更する訳にはいかないクライアントさんの要望で調べてみました。
少しややこしいですがちゃんと再生出来るようになりました。
※ 動作確認済みブラウザ(Mozilla Firefox, Google Chrome, Internet Explorer)
MP3音声ファイルをサーバー上に設置する
1. ホームページなどを持っていればFTPソフトなどで「サーバー」に音声ファイル(mp3)を置く、又は「Dropbox」に音声ファイル(.mp3)を置く。
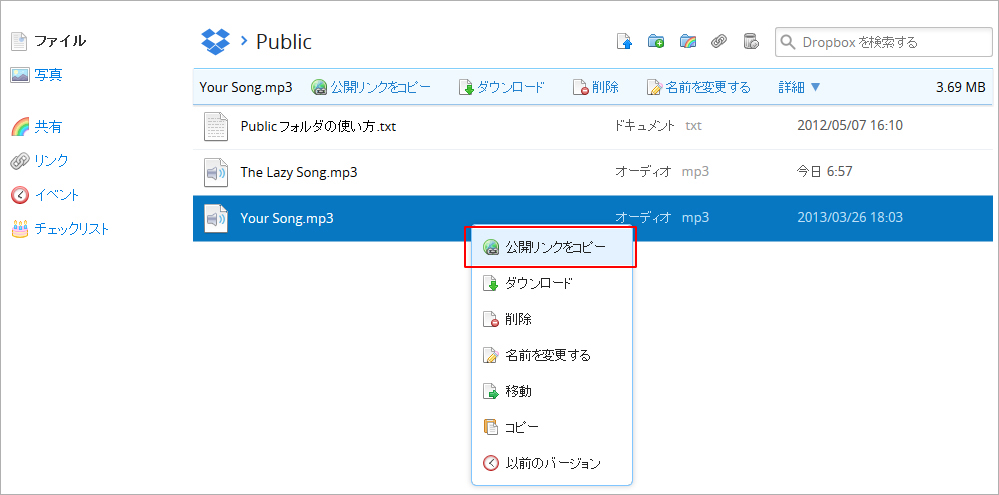
音声ファイルは「Dropbox」⇒「Public」フォルダに入れ、ファイルを右クリックで「公開リンクをコピー」を選択し、URLをコピーしてください。
※ 「Public」フォルダ無かったり、フォルダがあっても「公開リンクをコピー」を選択できない方は?はこちら↓をご覧ください。
「公開リンクをコピー」を選択できない場合?
※Dropboxとは‥様々なデータやファイルをインターネット(クラウド)上に保存できるオンラインストレージサービス。(無料で2GBから使える)
2. その音声ファイルのURLをメモ帳等に保存しておく。
- 例1) Dropboxに音声ファイルを置いた場合のURL
https://dl.dropboxusercontent.com/0/XXXXXXX/Your%20Song.mp3 - 例2) レンタルサーバー上に置いた場合のURL
http://www.plana-web.com/music.mp3
MP3プレーヤーを動かすための下準備
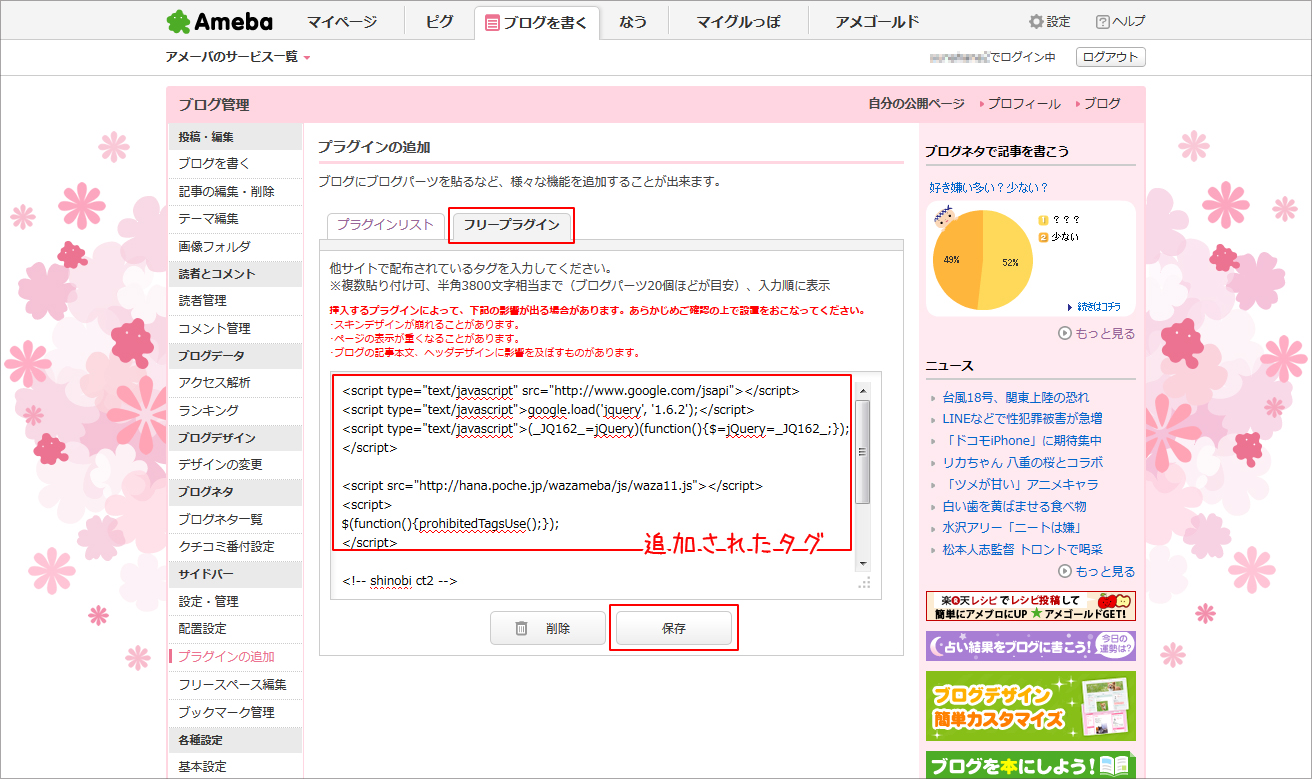
アメブロでは埋込み式MP3プレイヤー用のタグが、禁止タグにされていて、取得したタグをそのままエディタに貼り付けても、記事として公開することができません。下記のタグをフリープラグインに記述します。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load('jquery', '1.6.2');</script>
<script type="text/javascript">(_JQ162_=jQuery)(function(){$=jQuery=_JQ162_;});</script>
<script src="http://hana.poche.jp/wazameba/js/waza11.js"></script>
<script>
$(function(){prohibitedTagsUse();});
</script>
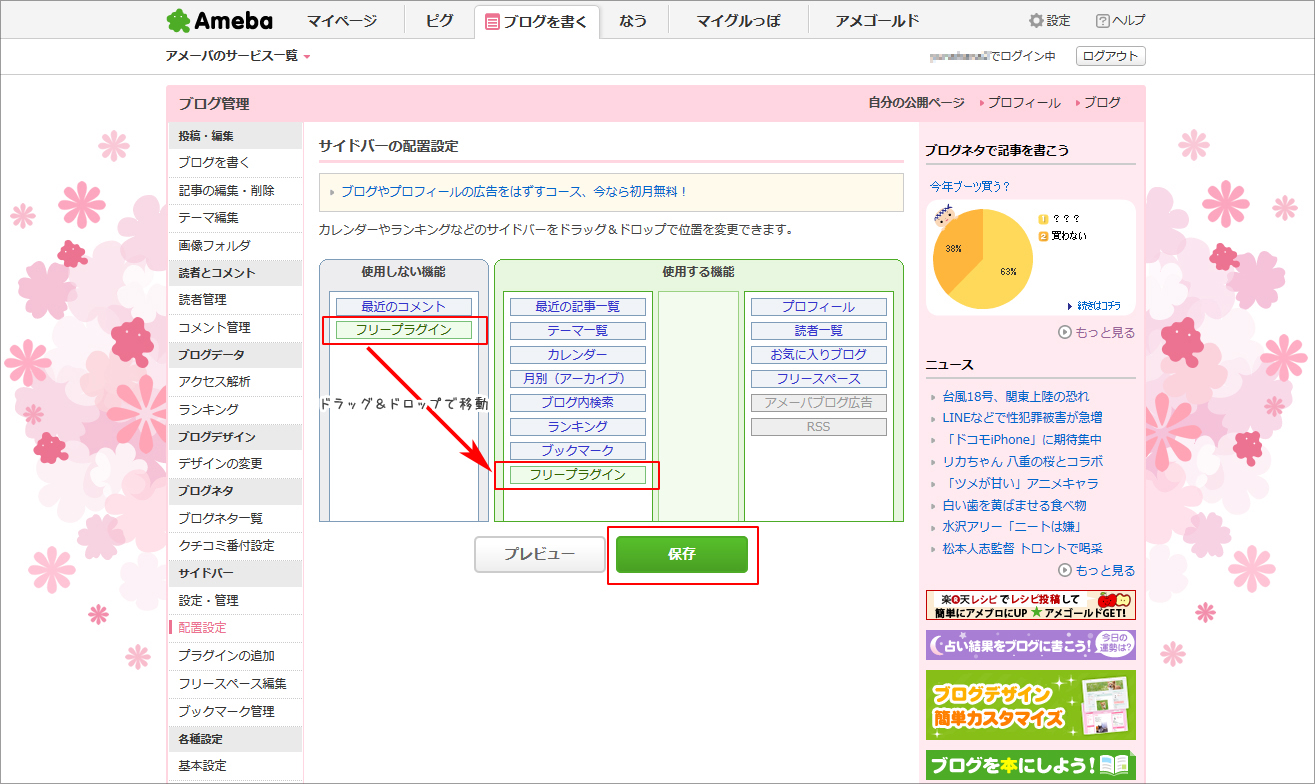
記述方法
- マイページ→「記事の編集」→「サイドバー」→「配置設定」と進みます。
フリープラグインを「使用しない機能」から「使用する機能」へドラッグ&ドロップして、配置したい場所へ配置します。
保存をクリックして完了です。

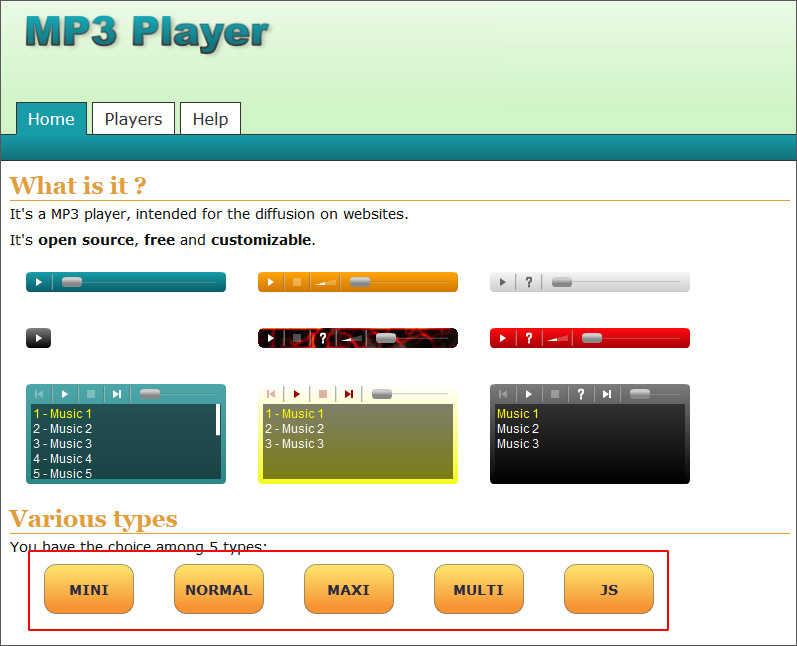
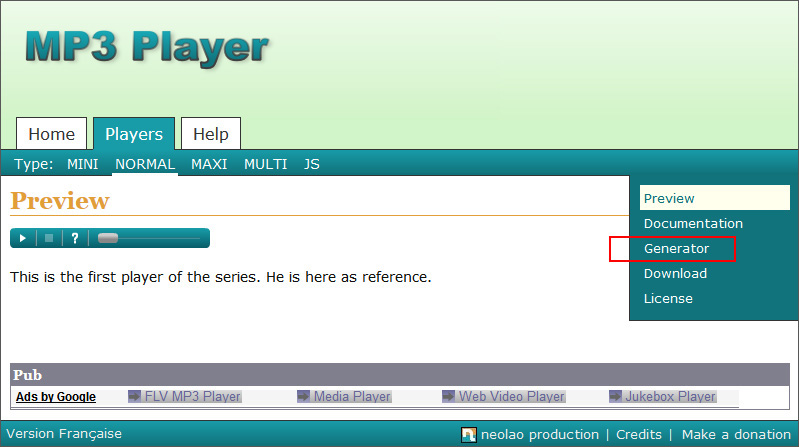
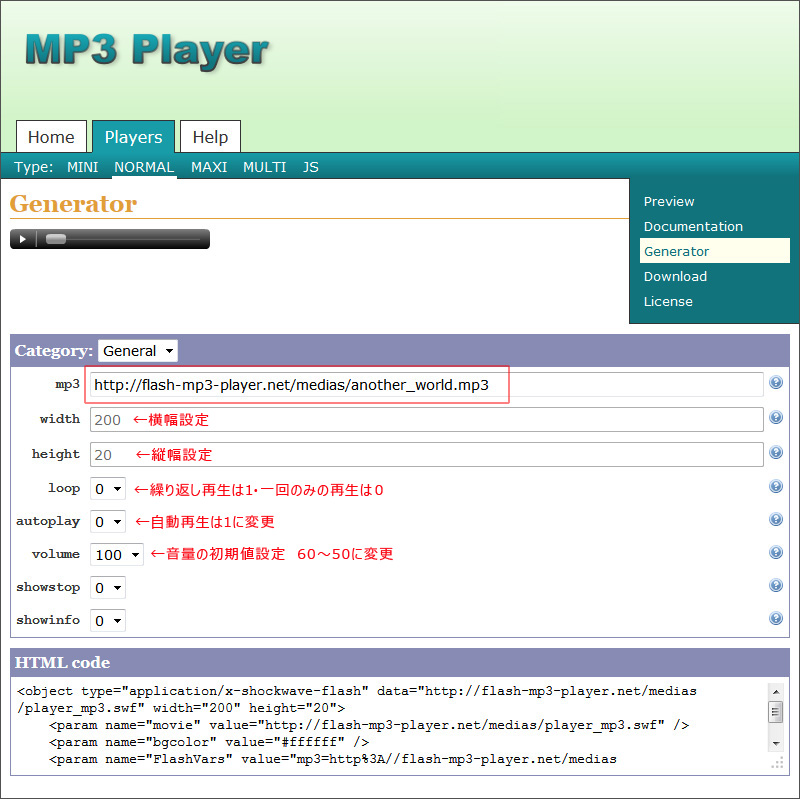
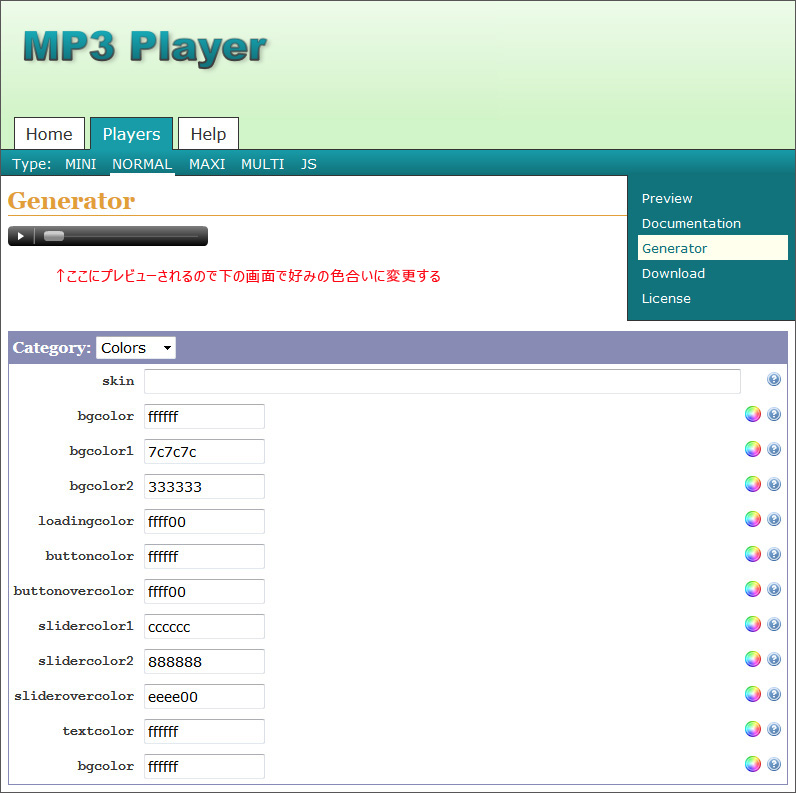
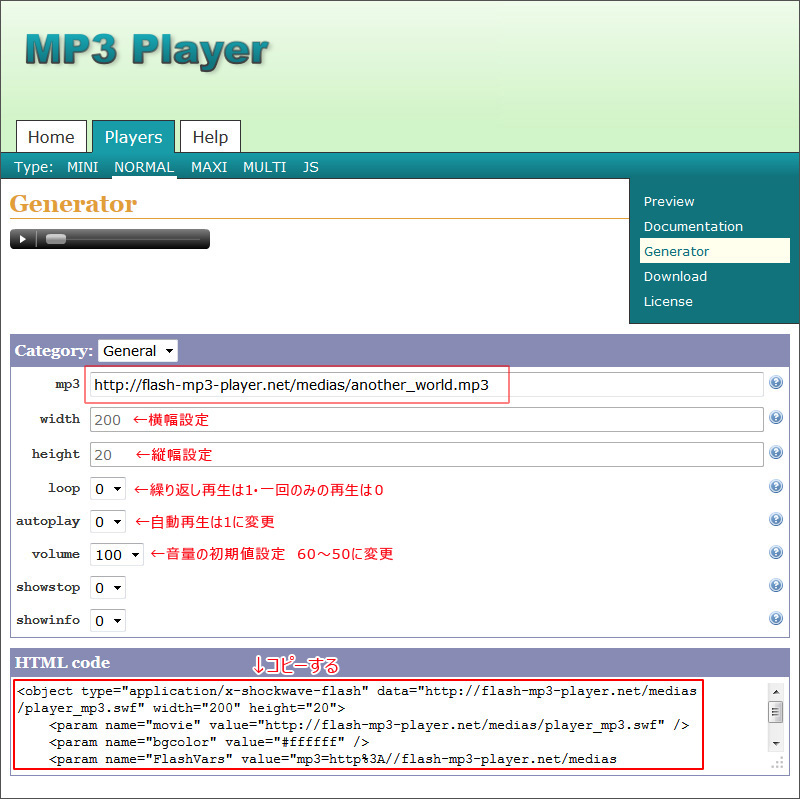
埋込み式MP3プレーヤーのコードを取得する
MP3音声ファイのサーバ上へ設置が完了したら、プレーヤーのコードを取得する◆MP3Player◆
記事の作成
1. エディタのモードの変更
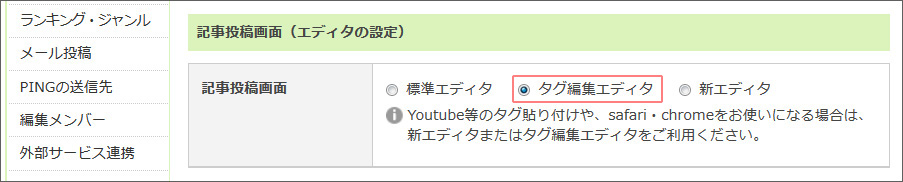
- 記事を作成する前に、マイページ→「ブログを書く」→「各種設定の基本設定」と進み、「記事投稿画面(エディタの設定)」の項目でエディタのモードを「タグ編集エディタ」へと設定。

貼り付けるタグによっては、他のエディタだと上手くいかないことがあるので、「タグ編集エディタ」を設定します。
※埋込み式MP3プレーヤーを挿入した記事の作成が完了したら、いつも使用しているエディタに戻しておく。
2. タグの加工
- 「タグ編集エディタ」への設定が完了したら、記事の作成画面へと移動します。ここで、アメブロの記事の中で、埋込み式MP3プレーヤーを貼り付けて公開できるように、取得したタグを加工します。
① 取得したタグを下記のタグで囲む<div class="createTag"><!-- --></div>
② タグの開始と終わりの【<】、【>】の部分を【<[】、【]>】へそれぞれ変更します。
- 記事へ貼り付けるために加工したタグは以下のようになります。
- 取得したタグ(加工前)
<object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/medias/player_mp3_maxi.swf" width="250" height="25"> <param name="movie" value="http://flash-mp3-player.net/medias/player_mp3_maxi.swf" /> <param name="bgcolor" value="#ffffff" /> <param name="FlashVars" value="mp3=https%3A//dl.dropbox.com/0/XXXXXXX/02%2520Your%2520Song.mp3&width=250&height=25&volume=50" /> </object>
- 加工したタグ
<div class="createTag"><!-- <[object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/medias/player_mp3_maxi.swf" width="250" height="25"]> <[param name="movie" value="http://flash-mp3-player.net/medias/player_mp3_maxi.swf" /]> <[param name="bgcolor" value="#ffffff" /]> <[param name="FlashVars" value="mp3=https%3A//dl.dropbox.com/0/XXXXXXX/02%2520Your%2520Song.mp3&width=250&height=25&volume=50" /]> <[/object]> --></div>
- 加工したタグ説明‥赤い文字が追加部分です。
<div class="createTag"><!--
<[object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/medias/player_mp3_maxi.swf" width="250" height="25"]>
<[param name="movie" value="http://flash-mp3-player.net/medias/player_mp3_maxi.swf" /]>
<[param name="bgcolor" value="#ffffff" /]>
<[param name="FlashVars" value="mp3=https%3A//dl.dropbox.com/0/XXXXXXX/02%2520Your%2520Song.mp3&width=250&height=25&volume=50" /]>
<[/object]>
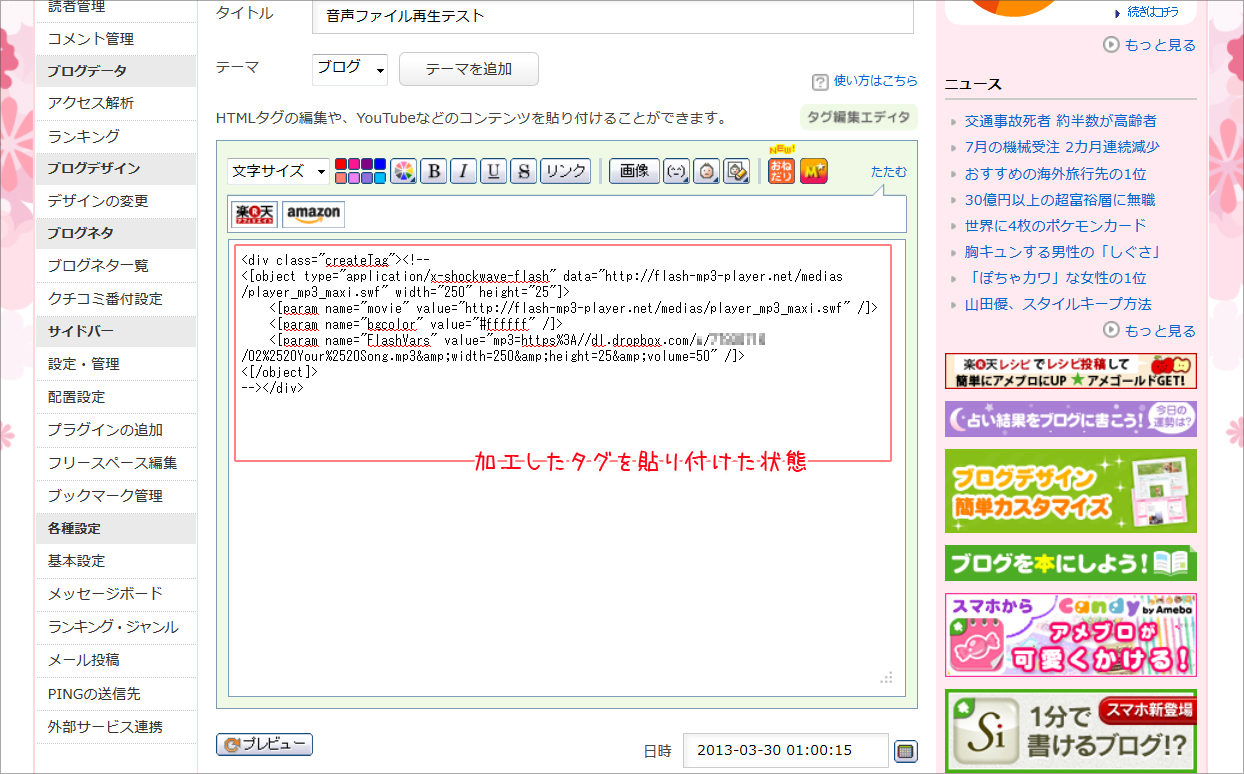
--></div> - アメブロ 記事の投稿画面に貼り付けた状態

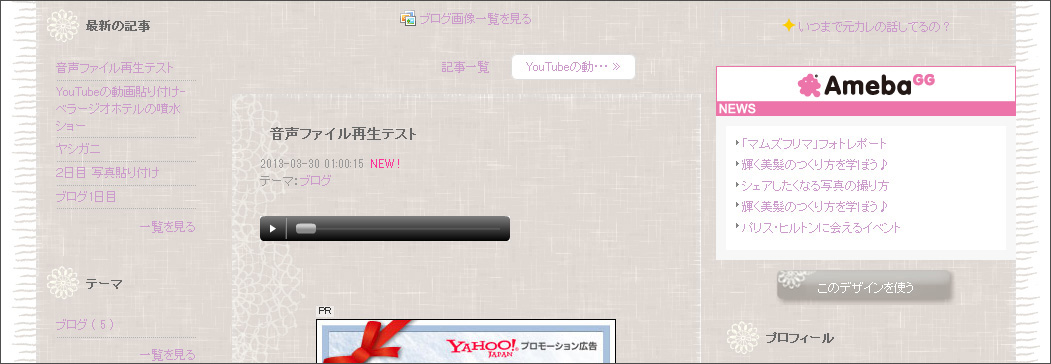
- 記事の表示を確認やプレビューではplayerは表示されませんが記事を更新、「全員に公開」すると表示され、再生することが出来ました♪

- 取得したタグ(加工前)
「Public」フォルダの不具合について
2012年8月1日以降の新規アカウントについてはデフォルトのPublicフォルダが作成されず、ファイルやフォルダの共有には、かわりに新機能の共有リンク機能を使うことになったそうです。
Dropboxが最新バージョン2.0.26 (2013.09.16現在)だと「Public」フォルダ無かったり、フォルダがあっても「公開リンクをコピー」を選択できない状態です。
※共有リンク機能で得たURLではプレーヤーは表示されますが再生することは出来ません。
解決方法
以下のURLにアクセス⇒「EnablePublicFolder」をクリックするとPublicフォルダが復活します。
Publicフォルダがあるのにアクセスすると「Publicフォルダを既にお持ちです」と表示が出ます。
ご意見をお聞かせください。
- このページは参考になりましたか?