スマホ対応!レスポンシブWebデザイン
※レスポンシブWebデザインのお申し込みは、下記のメリット・デメリットを十分に理解した上でのお申し込みをお願い致します。

レスポンシブwebデザインとは
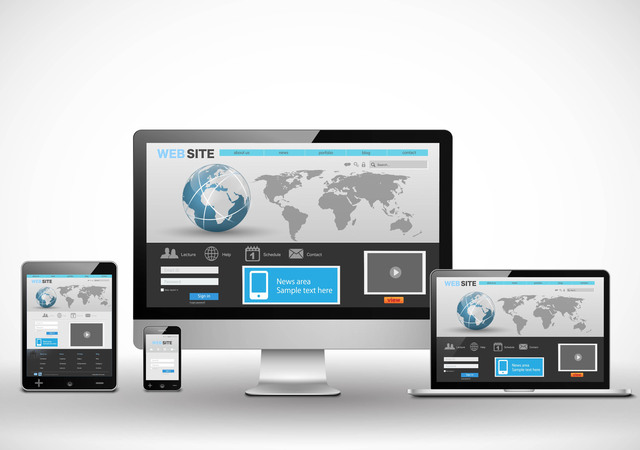
レスポンシブ(反応が良い)Webデザインとは、ひとつのウェブサイトで、スマホ、タブレット、PCまで全部対応できるような、サイトのつくりかたです。最近ではスマホやタブレットが浸透し、PC以外の端末でWebを利用する機会が増えました。
そのため、Webサイトも閲覧環境に応じてページレイアウトを切り替えられるようになってきていますが、端末毎にレイアウトの違うWebサイトを複数用意しているとコストが非常に多くかかりますし、管理も大変です。
そこで、「レスポンシブwebデザイン」という新しい手法が出てきました。
どういう手法かといいますと、ブラウザの横幅サイズをwebサイト表示の判断基準にし、ページのレイアウトデザインを柔軟に調整できる手法です。
現在は、端末毎のレイアウトが違うWebサイトを複数用意することが多いですが、「レスポンシブwebデザイン」では、1つのWebサイトを制作し、ブラウザの横幅サイズに応じてページのレイアウトを調整できるようにします。
特徴
表現豊かなアイキャッチ機能を搭載!トップページに大きな画像で印象付け、「お申し込み」や「詳しくはこちら」のボタンなどをアイキャッチ写真上に表示することができます。商用にも大変有効な機能で、サイト訪問者をより積極的な気持ちに誘導します。スマホの小さな画面表示を念頭に置きながら制作していくので自然とシンプルになりますが、スマホのような小さい画面でも、画面サイズにあわせて自動的に見やすく表示してくれます。今ご覧頂いている当サイトもレスポンシブ対応になっています。
アイキャッチには、大きな画像だけではなく動画を置くことも出来ます。音声は流れませんが、目を引きつけるトップページになります。
メリット

- コンテンツの更新が1度の作業で済む
端末の種類ごとにサイトを用意しないということは、同じ内容のページを複数更新する必要がないということで、修正作業は1度ですみますし、複数サイトの1つを更新し忘れる‥というミスも減ります。
- ユーザビリティが向上する
ある程度画面に合わせた見た目になるので、操作性が向上します。
問い合わせフォームやショッピングカート等は特にスマホの見た目での操作性が大幅に良くなるので、離脱率・売上等に良い影響が期待できる。
- Googleが推奨!SEOにも有効!
URLをPCとスマホで同一にできることで、Google検索エンジンロボットに好まれ、SEOに有効ということになります。
Googleは下記のように述べています。- レスポンシブ・ウェブデザインを使用すると、次のような利点があります。
- PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
- ユーザーエージェントの異なる Googlebot ごとにページをクロールする必要がないため Google がより効率的にコンテンツを発見することができます。
http://googlewebmastercentral-ja.blogspot.jp/2012/06/google.html
- レスポンシブ・ウェブデザインを使用すると、次のような利点があります。
デメリット

- 自分での更新がやりづらい
1つのHTMLファイルで複数の端末の表示を実現しているので、PCとスマホで、どこをどのように画像を切り替えるのか、CSSで対応する箇所・画像にする箇所の関係や、複数デバイスのことを考慮しなくてはならなりません。
- 細かいデザインに対応が難しい
ウィンドウサイズによって要素が動くため、端末によっては細かなデザインに対応しきれない場合があります。
- スマホやタブレットであえてPCサイトが見たい場合でも、見ることができない
スマホ利用者が、いつもはパソコンでWebサイトを見ていて「外出時に確認の意味でスマホを使う」という人は多いと思います。そうしたとき、パソコンで見たレイアウトの記憶を頼りにします。つまり「このページの左中辺りにあった、あの情報」を確認したいのです。そしてスマホサイトの上部や下部にある「パソコンサイトはこちら」と書かれたリンクをクリックして表示させます。小さく表示されたパソコンサイトでも、スマホ画面で二本の指の間を広げるように動かし、画面表示を拡大して見ることが出来ます。
ところがレスポンシブの場合、パソコンサイトの詳しい情報を見たいと思ったときスマホでパソコンと同じようなページレイアウトは表示出来ません。強制的にスマホ向けのレイアウトで表示されます。そのため、スマホ向けレイアウトの中小さな画面で探すわけですが、これが結構な苦労だったりするのです。
また、そもそも「モバイルサイトはパソコン向けサイトとは別で、掲載しているコンテンツも違う(あるいは少ない)」と考えている人は多いようです。そうした人が、モバイルサイトで得られる以上の情報が欲しいからパソコン向けサイトを探すということもあるでしょう。ですが、レスポンシブを採用しているサイトではそれは徒労に終わってしまうのです。
- 表示が遅くなる場合がある
例えば、ブラウザ横幅が1200ピクセル(PCと仮定)の時は、大きい画像を表示。ブラウザ横幅が480ピクセル(スマホと仮定)の時は、大きい画像を非表示。というように作成するとします。
スマホでの表示は、大きい画像自体が非表示になっているわけではありません。サイト上に存在するのは変わらないので、ユーザが使用しているブラウザはその画像を当然読み込もうとします。
レスポンシブデザインは大きな画像で印象付け、後はシンプルに作るというものが主ですので、もしサイズが重い画像を使用していたらスマホサイトの表示速度は著しく落ちてしまいます。スマホで不要な要素や画像が、見た目には見えてなくても実際にはに存在するという状況があります。例えば非表示にした箇所に画像があった場合、見えない画像をサーバから取得しているため、その分表示に時間がかかります。
- ユーザービリティが低下する面がある
画面サイズでレイアウトを決定してしまうため、ブラウザの拡大機能に反応してレイアウトが変わってしまったり、スマホでPCの見た目のまま閲覧できない等に、ユーザーが困ることがあります。 - 各端末専用に最適化されたデザインには敵わない
レスポンシブWebデザインによって、各端末毎にそれなりの見た目は提供できますが、スマホやタブレット用に別でデザインされたものには敵いません。そのような見た目をレスポンシブWebデザインで追い求めると、ページのコンテンツによっては無理が出てきたり、レスポンシブWebデザインのメリットが損なわれる場合があります。
- 構築が複雑になるので、時間&費用が増える
切り替えるレイアウト毎にデザインを用意したり、HTMLコーディングの構築が複雑だったり、チェックが増えたり、など従来の制作方法と比較して設計段階でも構築段階でも複雑になるため、従来より費用が増えてしまうケースが多いです。
まとめ

レスポンシブWebデザインにはメリットとデメリットがありますので、それらを考慮して使用するかどうか検討することが大切です。決して流行りだからと気軽に選択することのないようにしましょう。
例えば、飲食店などは場所を確認したりクーポン提示の為に外出先からスマホでのアクセスが多いと考えられますので、レスポンシブWebデザインがオススメですね。
スマホからのアクセスが多いサイト、又は多いであろうサイトは、レスポンシブWebデザインのメリットが十分に得られると思います。
当社のサイトでレスポンシブを採用した理由としては、新しいことにチャレンジしたかった(笑)
デメリットよりもメリットの方が大きかったという理由で採用しました。
レスポンシブWebデザインを取り巻く技術は日々進化を続けています。今後も状況が変わっていくと思うので、メリット・デメリットについても変化するかもしれないことをご承知下さい。
レスポンシブWebデザインのメリット・デメリットを十分に理解した上でのお申し込みをお願い致します。
参考・出典
◆年寄りを困らせる「レスポンシブWebデザイン」日経BPコンサルティングスタッフルーム
http://consult.nikkeibp.co.jp/staffroom/archives/20140218_384/